[Tips] 티스토리에 LaTeX 수식 입력하기 (feat. 수식정렬)
티스토리 블로그에 레이텍처럼 수식을 멋지게 넣을 수 있다. Mathjax를 설치하면 깃헙 블로그에 수식을 쓰듯이 입력할 수 있다. 이제 수식을 그림으로 캡쳐할 필요없이 교과서에서 처럼 수식을 넣을 수 있다.
0. Mathjax 설치
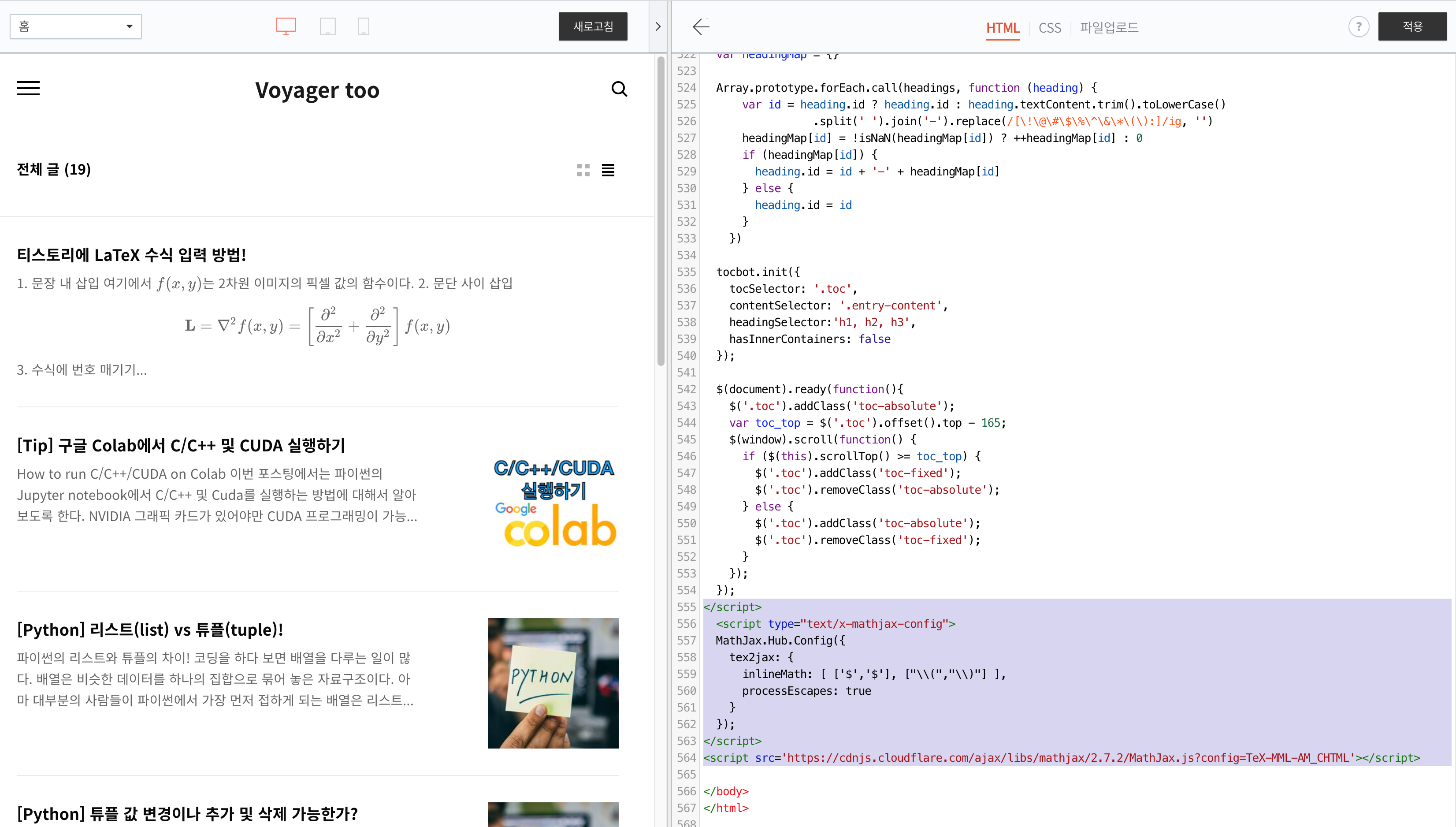
아래와 같은 Mathjax 자바 스트립트를 불러오는 코드를 스킨편집 html에서 </body> 바로 위에 추가해준다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
processEscapes: true
}
});
</script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.2/MathJax.js?config=TeX-MML-AM_CHTML'></script>
1. 문장 내 삽입
여기에서 $f(x,y)$는 2차원 이미지의 픽셀 값의 함수이다.
여기에서 $f(x,y)$는 2차원 이미지의 픽셀 값의 함수이다.
2. 문단 사이 삽입
라플라스 연산자는 다음과 같이 정의된다.
$$ \mathbf{L} = \nabla^2 f(x,y) = \left[\frac{\partial^2}{\partial x^2} + \frac{\partial^2}{\partial y^2} \right] f(x,y) $$
여기에서 ....
라플라스 연산자는 다음과 같이 정의된다.
$$ \mathbf{L} = \nabla^2 f(x,y) = \left[\frac{\partial^2}{\partial x^2} + \frac{\partial^2}{\partial y^2} \right] f(x,y) $$
여기에서 ....
3. 수식에 번호 달고 정렬하기
$$
\begin{align}
2x - 5y &= 8 \tag{1}\\
3x + 9y &= -12 \tag{2}\\
\vdots \end{align}
$$$$
\begin{align}
2x - 5y &= 8 \tag{1}\\
3x + 9y &= -12 \tag{2}\\
\vdots \end{align}
$$
$$
\begin{align}
\mbox{Union: } & A\cup B = {x\mid x\in A \mbox{ or } x\in B} \tag{1}\\
\mbox{Concatenation: } & A\circ B = {xy\mid x\in A \mbox{ and } y\in B} \tag{2}\\
\mbox{Star: } & A^\star = {x_1x_2\ldots x_k \mid k\geq 0 \mbox{ and each } x_i\in A} \tag{3}
\end{align}
$$$$
\begin{align}
\mbox{Union: } & A\cup B = {x\mid x\in A \mbox{ or } x\in B} \tag{1}\\
\mbox{Concatenation: } & A\circ B = {xy\mid x\in A \mbox{ and } y\in B} \tag{2}\\
\mbox{Star: } & A^\star = {x_1x_2\ldots x_k \mid k\geq 0 \mbox{ and each } x_i\in A} \tag{3}
\end{align}
$$
Cheers!!
'Programming > Tips' 카테고리의 다른 글
| [Jupyter notebook] 코드 접기 (codefolding) 설정하기 (0) | 2021.04.19 |
|---|---|
| [seaborn] 그림의 폰트 사이즈 바꾸기 (0) | 2020.11.02 |
| [tensorflow] AttributeError: module ‘tensorflow’ has no attribute ‘placeholder’ 해결 방법 (1) | 2020.10.30 |
| [Jupyter notebook] code cell 폭 늘리기 (0) | 2020.10.30 |
| [tensorflow] WARNING:tensorflow:AutoGraph could not transform 해결방법 (0) | 2020.10.30 |




댓글